Dans le dossier tkinter créez un dossier tkinter2. Il contiendra tous les fichiers de cette leçon.
Le widget Canvas
Le widget Canvas est une surface rectangulaire délimitée, dans laquelle on peut utiliser divers dessins et images à l'aide de méthode spécifique
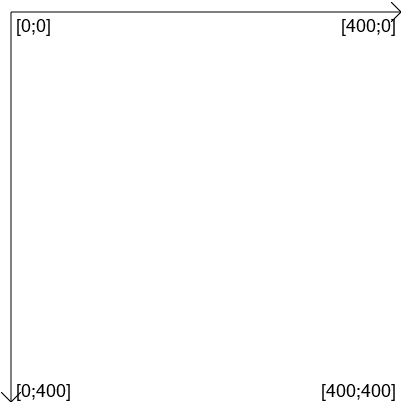
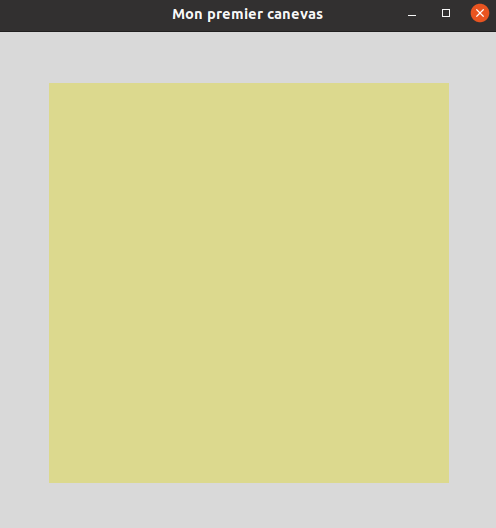
Le canevas ci-dessous est de hauteur et de largeur 400



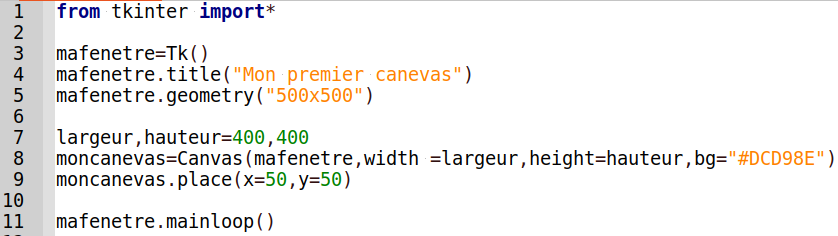
- En ligne 8 on crée le canevas dans mafenetre avec l'instruction Canvas
- En ligne 9 on place le canevas dans la fenêtre.
Pour la suite on nommera le canevas moncanevas
Eléménts sur un canevas
Textes
L'instruction message=moncanevas.create_text(x , y , options) affiche un texte au point de coordonnées (x,y).
| Options | Action |
| fill | Couleur du texte |
| font | Police de caractères |
| text | Texte à afficher |
On retiendra aussi la méthode moncanevas.itemconfig(item,options) qui permet de modifier une ou plusieurs options de l'item item.
Exercice 1
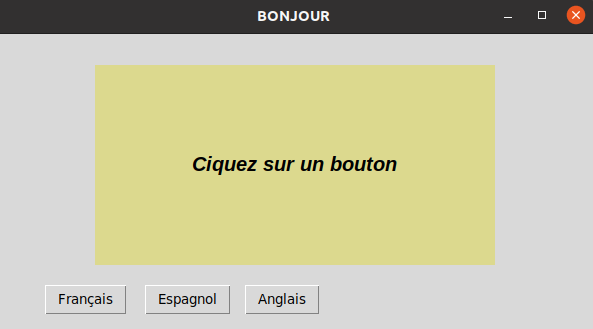
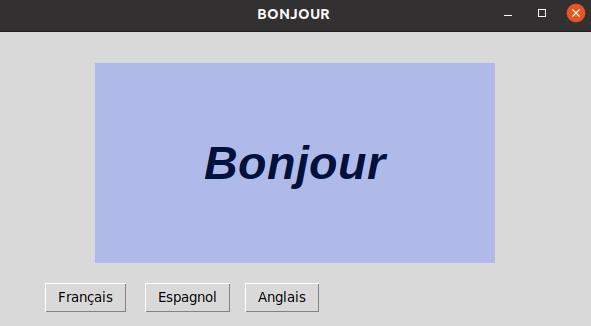
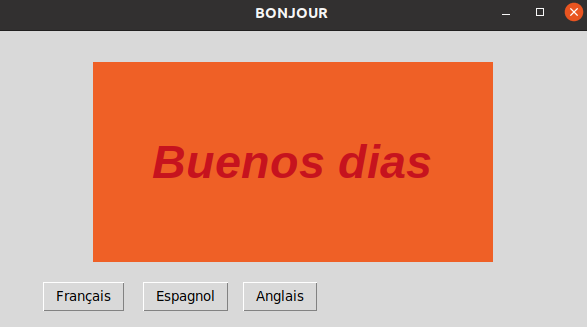
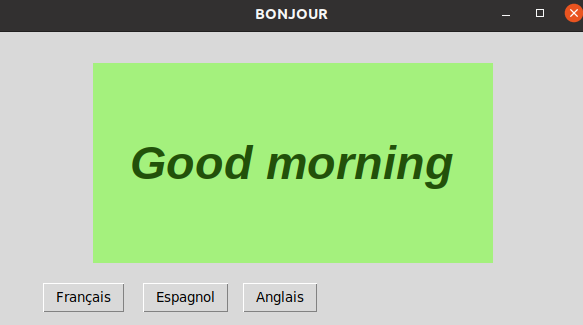
Dans cet exercice on veut afficher le message BONJOUR en plusieurs langues




Recopiez et complétez le script ci-dessous

- En ligne 4 on modifie les options text, fill et font de l'item message du canevas.
- En ligne 5 on modifie l'option bg du widget moncanevas de la fenêtre
Complétez le code afin d'obtenir le résultat souhaité.
Ajoutez une ou deux langues de votre choix.
Les lignes
L'instruction ligne=moncanevas.create_line(x0 , y0 , x1 , y1,options) permet de tracer une ligne dont les extrémités sont les points de coordonnées (x0 ,y0) et (x1 , y1).
| Options | Action |
| fill | Couleur de la ligne |
| width | Epaisseur de la ligne en pixels |
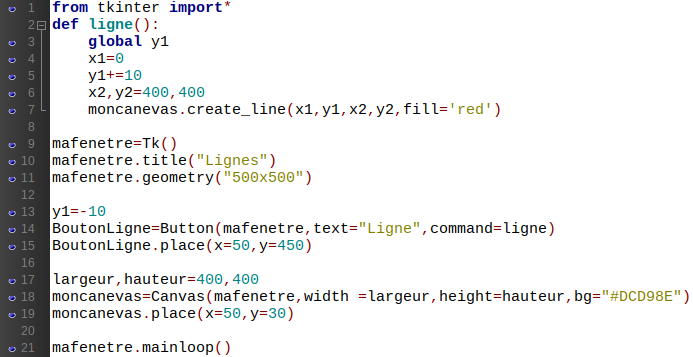
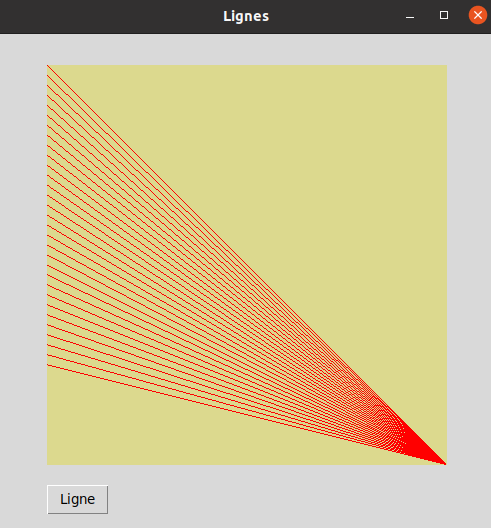
Recopiez et testez le script ci-dessous


x1=0, x2=400 et y2=400, il n'y a que y1 qui augmente de 10 chaque fois que l'on clique sur le bouton,
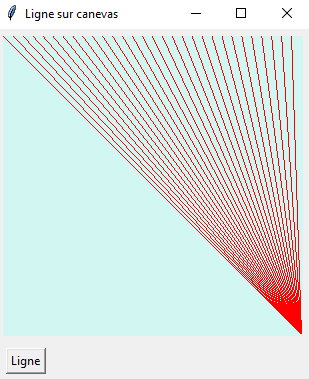
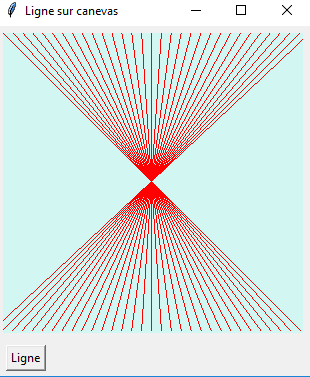
Modifiez le script afin d'obtenir les résultats ci-dessous


Exercice 2
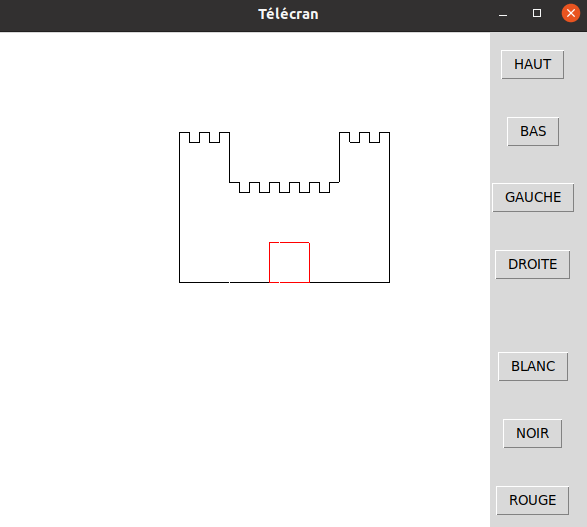
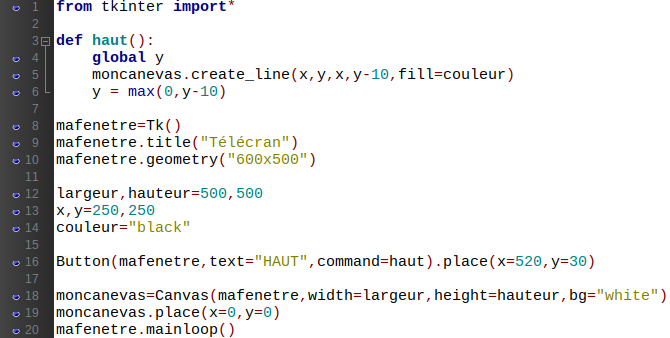
Dans cet exercice on veut le télécran, jouet inventé par le français André Cassagnes.

Recopiez et testez le script ci-dessous

Complétez le script afin d'obtenir le résultat souhaité.
Cercles ou ellipses
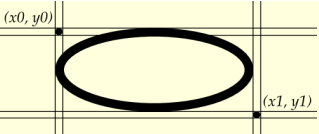
L'instruction forme=moncanevas.create_oval(x0 , y0 , x1 , y1 , options) permet de tracer une ellipse dont les sommets opposés sont les points de coordonnées (x0 , y0) et (x1 , y1).

| Options | Action |
| outline | Couleur de la ligne |
| width | Epaisseur de la ligne en pixels |
| fill | Couleur de l'intérieur de l'ellipse |
Les rectangles
L'instruction forme=moncanevas.create_rect(x1 , y1 , x2 , y2 , options) permet de tracer un rectangle dont les sommets opposés sont les points de coordonnées (x1,y1) et (x2,y2).
create_rect possède les mêmes options que create_oval
Les images
Le module tkinter fonctionne correctement avec les images au format GIF (non animées)
Ces images possèdent 256 couleurs
Placer une image sur un canevas est aussi facile que placer un texte.
Cema se fait en deux temps :
- On charge l'image, ici nommée MonImage.gif dans une variable globale à l'aide de l'instruction PhotoImage :
FichierImage=PhotoImage(file="MonImage.gif") - On place l'image dans le canevas à l'aide de la méthode monCanevas.create.image(x,y,options)
| Options | Action |
| image | Indique l'image à afficher (FichierImage dans l'exemple du dessus) |
| anchor | Indique le point de référence pour les coordonnées x, y. Il peut prendre les valeurs 'n','ne','se','s','sw','w','s','sw','w','nw','center' (pardéfaut) |
Téléchargez les fichiers image ici :
image1.gif
image2.gif
image3.gif
image_fond.gif
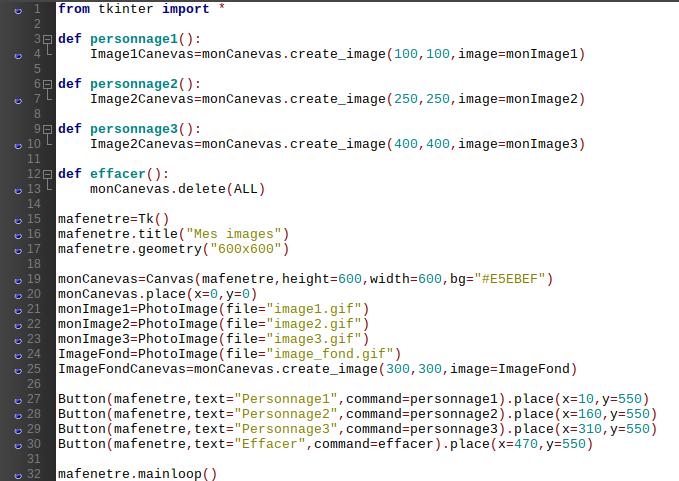
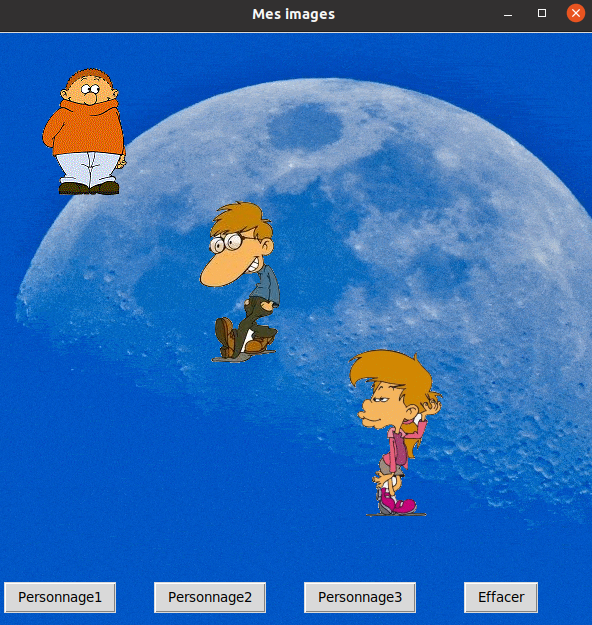
Recopiez le code ci-dessous


Exercice 3
Refaire le même exercice avec des images de votre choix.
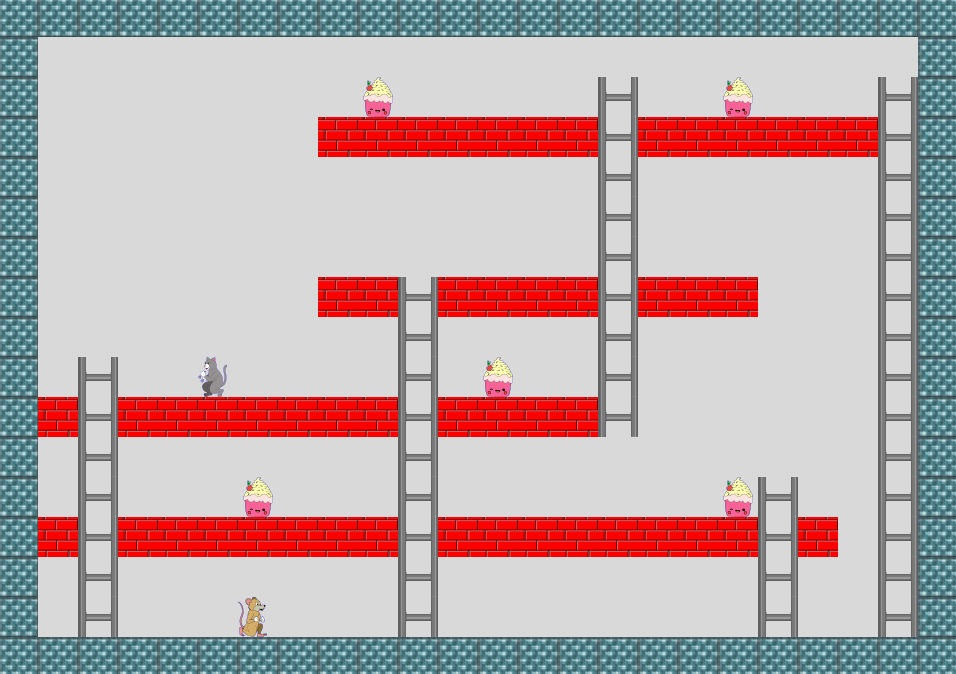
Dessin d'un décor de jeu.
Nous souhaitons faire le décor ci-dessous

Téléchargez les fichiers image ici :
image1.gif
image2.gif
image3.gif
image_fond.gif
pancake.gif
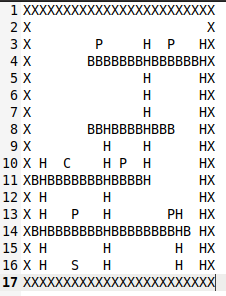
Nous allons maintenant créer sur un éditeur de texte le fichier decor.txt

- X représente l'image acier.gif
- H représente l'image echelle.gif
- B représente l'image brique.gif
- C représente l'image chat.gif
- S représente l'image souris.gif
- P représente l'image pancake.gif
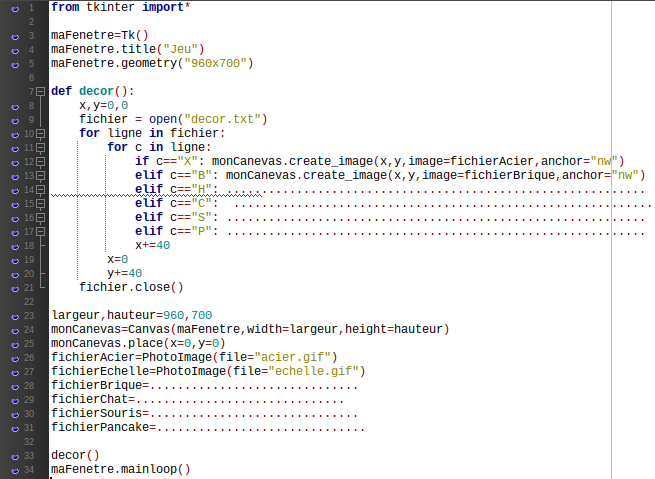
Recopiez et complétez le code ci-dessous.

Exercice 4
Refaire le même exercice avec une plate forme de jeu et des images de votre choix.