1. La balise canvas
La balise
$<$canvas$>$ est utilisable sur plusieurs navigateurs tels que Mozilla Firefox, Google Chrome ..... Elle permet, de générer une feuille de dessin sur laquelle, via de nombreuses fonctions Javascript, nous pourrons créer des formes, images ou textes et des animations.
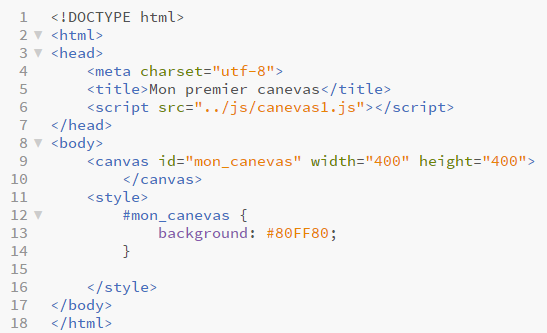
Le canvas sera déclaré dans le fichier html qui pointe sur le fichier javascript comme l'indique le code ci-dessous.
Recopiez le code est enregistrez voutre fichier sous le nom de canevas1.html.

- id="mon_canevas" permet d' identifier le $<$canvas$>$ dans le fichier javascript.
- width="400" height="400" définit la taille (largeur puis hauteur) du canevas, ici 400 pixels.
- background: #80FF80 définit la couleur de fond du canevas. Cette couleur (RVB) est codée en hexadécimal. 80 est la densité en rouge, FF la densité en vert et 80 la densité en bleu. Vous pourrez modifier le code couleur, #FF0000 ne donne que du bleu, #00FF00 ne donne que du vert et #0000FF ne donne que du bleu.
2. L'entête du code javascript
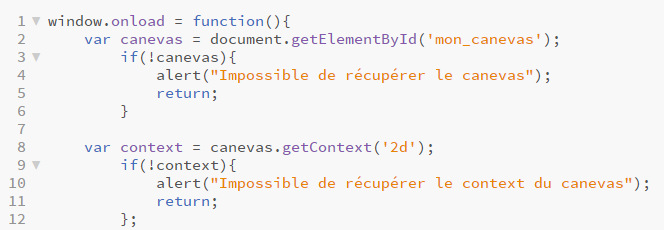
Créez le fichier canevas1.js et recopiez le code cidessous.

En lançant la fichier html vous obtenez votre feuille de dessin vierge, avec les dimensions et la couleur souhaitées.
- window.onload = function(){ ... } permet d'empêcher l'exécution du code avant le chargement complet de tous les éléments de la page.
- var canevas = document.getElementById('mon_canevas'); permet de récupérer l'objet canvas dans la variable canevas, on vérifie ensuite que tout c'est bien passé, sinon un message d'erreur s'affiche.
- var context = canevas.getContext('2d'); permet de récupérer le context du canvas. Ce sont les méthodes de cet objet que l'on utilisera pour dessiner sur le canevas.
3. Mes premiers dessins
3.1 Deux type de formes
- Les formes "vide" de type stroke
- Les formes "pleine" de type fill
D'autre part pour réaliser des dessins sur le canevas il faut préciser les endroits où tracer.
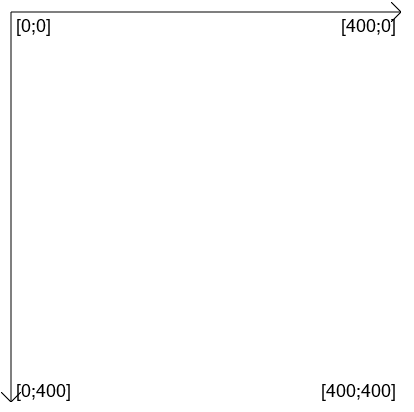
Il est donc important de savoir comment est quadrillé votre canevas. Vous trouverez ci-dessous
une représentation du canevas.

3.2 Les lignes
Compléter votre script javascript pour obtenir le fichier ci-dessous :

- context.beginPath(); dit que nous allons commencer un nouveau dessin.
- context.moveTo(x1,y1); dit que nous posons notre crayon en (x,y)
- context.lineTo(x2,y2); dit que nous effectuons un ligne partant du point précédent (x1,y1) au point (x2,y2).
- context.closePath(); dit que nous avons fini notre dessin.
- context.stroke(); dit que tous les tracés effectués précédemment s'affiche sur le canevas. Si vous oubliez cette instruction rien n'apparaîtra.
Exercice 1
Compléter le script précédent en ajoutant quatre ligne avant la ligne 20 de façon à obtenir le triangle équilatéral ci-dessous

Exercice 2
Compléter le script précédent en ajoutant les médianes.

3.3 Les rectangles
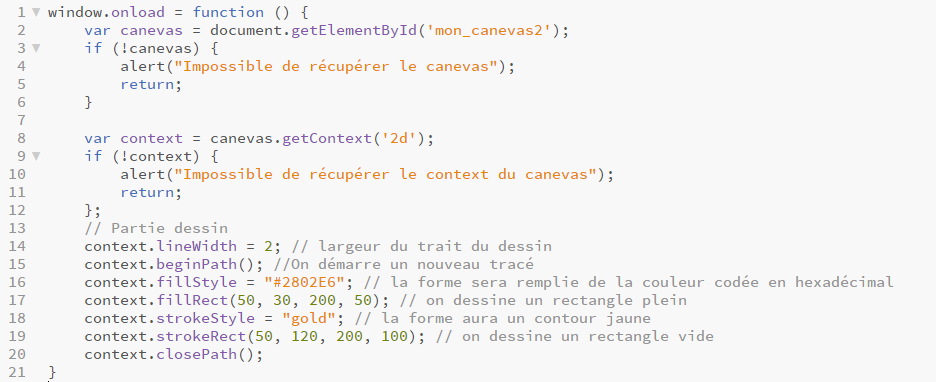
Ecrire un script canevas2.html identique au précédent et vous changerez à ligne 2 'mon_canevas' par 'mon_canevas2' puis vous recopiez le code ci-dessous et l'enregistrer canevas2.js

En ligne 17, on dessine un rectangle plein dont les coordonnées en haut à gauche sont (50;30) la largeur est 200 et la hauteur 50.
En ligne 19 on dessine un autre rectangle mais vide.
Exercice 3
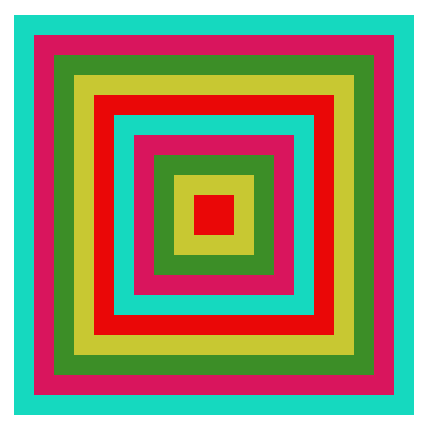
Ecrire les scripts canevas3.html et canavas3.js pour obtenir les carrés imbriqués de la figure ci-dessous. Une boucle sera utilisée.

Exercice 4
Ecrire les scripts canevas4.html et canavas4.js pour obtenir la figure ci-dessous. Une boucle sera utilisée.

Exercice 5
Ecrire les scripts canevas5.html et canavas5.js pour obtenir le damier ci-dessous. Deux boucles seront utilisées.

3.4 Les arcs de cercles
La méthode arc(x, y, rayon, angleDepart, angleFin). Les angles sont exprimés en radians (pi=180°).
x et y sont les coordonnées du centre de l'arc. Les paramètres angleDepart et angleFin définissent les angles de début et de fin de l'arc.
Après avoir écrit le fichier canevas_tete.html recopier le fichier canevas_tete.js ci-dessous.

On obtiendra la figure ci-dessous

Exercice 6
Ecrire les scripts canevas6.html et canavas6.js pour obtenir le damier ci-dessous.

Exercice 7
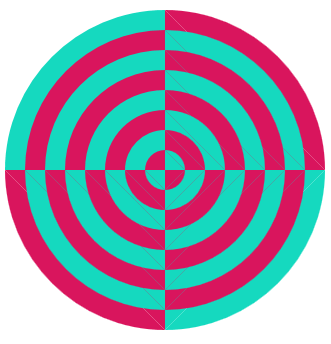
Ecrire les scripts canevas7.html et canavas7.js pour obtenir la figure ci-dessous.

Exercice 8
Ecrire les scripts canevas8.html et canavas8.js pour obtenir la figure ci-dessous en reprenant le script de l'exercice 4.