Qu'est-ce que HTML ?
Le langage HTML a été inventé en 1990 par un scientifique nommé Tim Berners-Lee. L'objectif était de faciliter l'accès par des scientifiques d'universités différentes aux documents de recherche de chacun.
Le langage HTML est un langage qui permet de présenter des informations sur Internet. Ce que vous voyez quand vous regardez une page sur Internet est l'interprétation par votre navigateur (Firefox, Chrome ou Internet Explorer......) du code HTML.
HTML est l'abréviation de HyperText Mark-up Language
Configurer son environnement de travail
Choisir un éditeur de code
Comme nous l'avons vu, programmer consiste essentiellement à écrire des lignes de code dans des fichiers.
Il existe beaucoup d'éditeur de codes comme Bloc-notes que l'on trouve dans les accessoires de Windows.
Nous utiliserons Brackets.

Dans le menu Affichage, vous décocherez l'option Effectuer une analyse lint des fichiers à l'enregistrement, vous travaillerez ainsi de manière plus aisée.
Enfin, nous allons ajouter à Brackets une extension pour mettre en forme le code source. Cette extension se nomme Beautify. Allez dans le menu Fichier et choisissez Gestionnaire d'extensions. Parmi les extensions disponibles, recherchez "Beautify" puis installez l'extension.
Structurer ses codes
Sur votre machine, créez un répertoire (un dossier) nommé HTML dans Mes documents. Dans ce dossier créez un autre dossier nommé cours1 Il contiendra tous les fichiers de cette leçon.
Sur l'éditeur Brackets allez dans Fichier, ouvrir un dossier et sélestionner le dossier cours1.
Le nom du dossier s'affiche à gauche. A l'aide d'un clic droit de la souris sur le nom du dossier,
créez un dossier js puis un dossier html.
Ma page première page html
Les balises encadrant les éléments de ma page
A l'aide de la souris faire un clic droit sur le dossier html puis créez un fichier que vous nommez code.html.
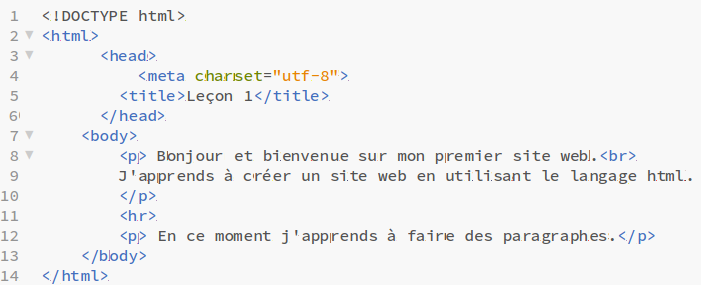
Vous tapez le code ci-dessous.

Enregistrez votre code (CTRL S).
- La toute première ligne s'appelle le doctype. Elle est indispensable car c'est elle qui indique qu'il s'agit bien d'une page web HTML.
- <html> et
</html> sont des balises. La première est une balise ouvrante la deuxième une balise fermante.
Ces deux balises sont indispensables pour indiquer que l'on va coder en html. - Les balises <head> et </head> encadre l'entête qui contient le le type de codage, ici utf-8 et le titre de la page qui s'affichera en haut du navigateur.
- Les balises <body> et </body> encadre le corps de la page, c'est là que se trouve la partie principale de la page web.
Ces balises seront toujours sur ma page html.
On distingue deux types de balises : les balises en paires comme nous venons de voir et les balises orphelines que nous verrons plus loin.
Enfin on peut remarquer que la balise <meta charset="utf-8"> contient un attribut qui est charset, et la valeur de cet attribut est utf-8.
Les attributs viennent compléter les balises pour donner des informations supplémentaires.
Pour connaître les éléments HTML allez sur cette page Eléments HTML
Visualisation de la page
Ouvrez votre navigateur puis appuyez sur les touches Ctrl O puis cliquez sur le fichier code.html
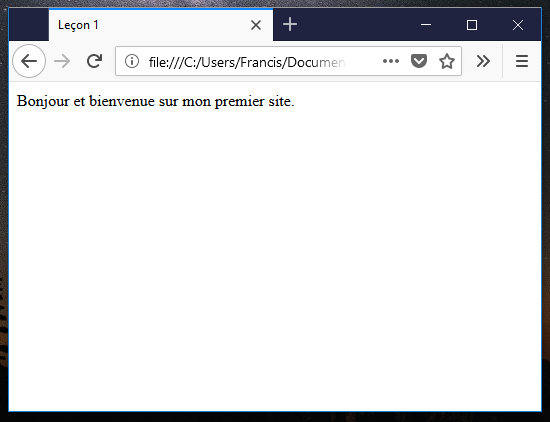
Vous apercevez la page ci-dessous.

Structurer sa page
Les paragraphes
Lorsqu'on écrit du texte dans une page web, on le fait à l'intérieur de paragraphes. Le langage HTML propose le balise <p> pour délimiter les paragraphes.
Modifier votre code précédent comme indiqué ci-dessous puis enregistrez votre fichier (CTRL S).

Vous remarquerez la balise orpheline <br> qui permet un retour à la ligne.
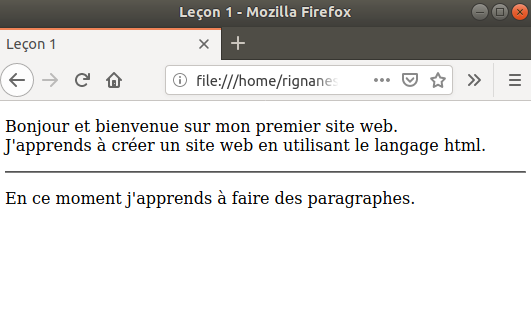
Visualisez la page en actualisant la page web.
Pour cela cliquez sur la flèche arrondie du navigateur 

Les titres de paragraphes
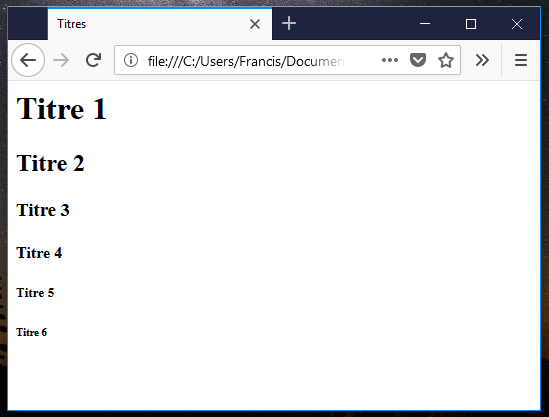
On peut créer six niveaux de titres différents allant de <h1> à <h6> traduisant un niveau d'importance décroissant.
Créez un fichier nommé titres dont le script est ci-dessous.


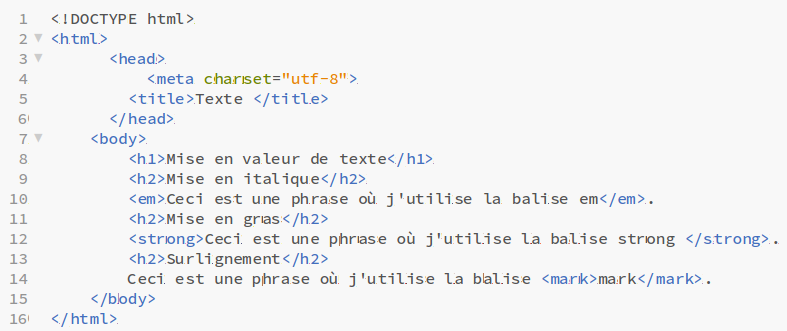
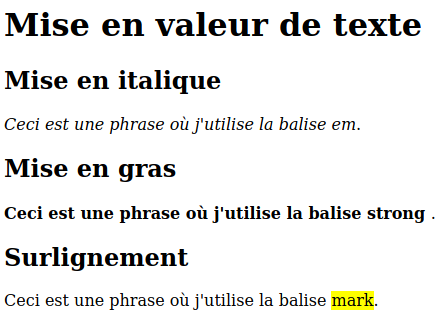
Mise en valeur du texte
Nous allons ici utiliser trois balises:
- La balise <em> permet de mettre le texte en italique
- La balise <strong> permet de mettre le texte en gras
- La balise <mark> permet de surligner le texte.
Nous verrons plus loin comment changer la couleur du surlignage.
Créez un fichier nommé texte.html dont le script est ci-dessous.


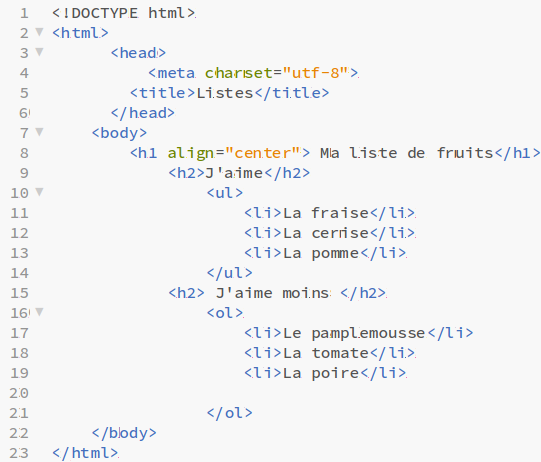
Les listes
Nous allons ici utiliser des listes.
Les listes non ordonnées
On utilise :
- La balise <ul> pour délimiter toute la liste.
- La balise <li> pour délimiter chaque élément de la liste (c'est une puce).
Les listes ordonnées
On utilise la même syntaxe qu'au dessus en remplaçant la balise
<ul>
par la balise <ol>.
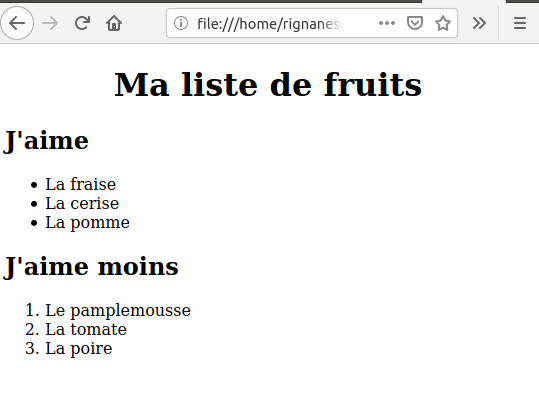
Créez un fichier nommé listes.html dont le script est ci-dessous.
 |
 |
On remarquera l'information supplémenraire donnée à la balise h1 pour centrer le titre.
align est un attribut et la valeur de cet attribut est center.
Exercices
Exercice 1
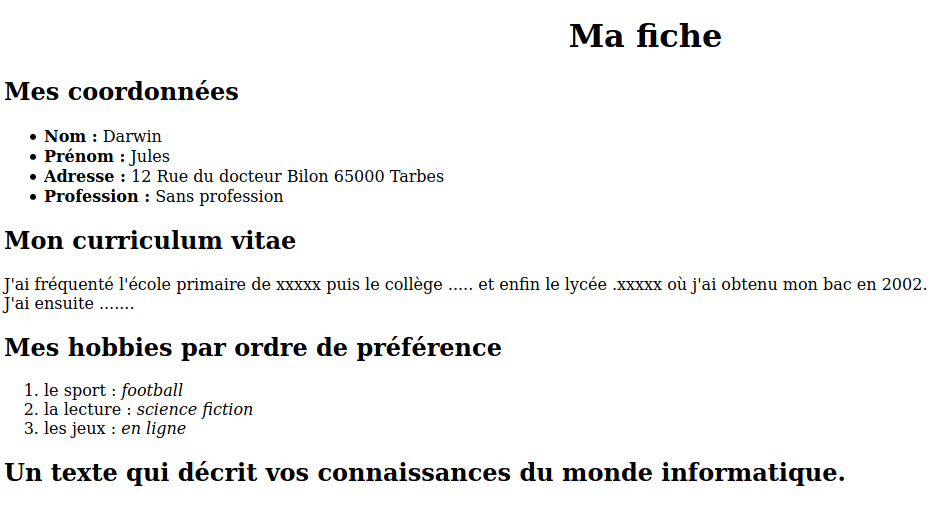
Ecrivez le code html pour obtenir la page ci-dessous :

Exercice 2
Créez une page html contenant :
- un titre de niveau 1 centré
- à la suite du titre, ajoutez un paragraphe indiquant "Voici mes fruits préférés
- ajoiutez une liste non ordonnée à 4 puces au moins de vos fruits préférés
- surlignez le premier fruit de la liste.