Sur votre machine, dans votre répertoire HTML créez un autre dossier nommé cours5 Il contiendra tous les fichiers de cette leçon.
Pour toutes les informations concernant les formulaires vous pourrez cliquer ici : Les formulaires
Principe général
Toute page HTML peut être enrichie de formulaires interactifs, qui permettront aux visiteurs d'écrire des informations via une saisie de texte, une sélection d'options, des cases à cocher etc.
L'affordance est la capacité d’un objet ou d’un système à évoquer son utilisation, sa fonction.
L'affordance des contrôles présentés à l'écran est cruciale pour l'entrée des informations (calendrier, curseur à positionner), mais aussi pour définir par avance les types de données à entrer dans les champs (nombres, adresses e-mail, adresses de site web) avant validation d'un formulaire par le serveur et affichage d'un éventuel message d'erreur.
Enfin le traitement des résultats doit s'effectuer sur un serveur et dans un autre langage, comme par exemple le PHP que nous verrons dans un autre chapitre.
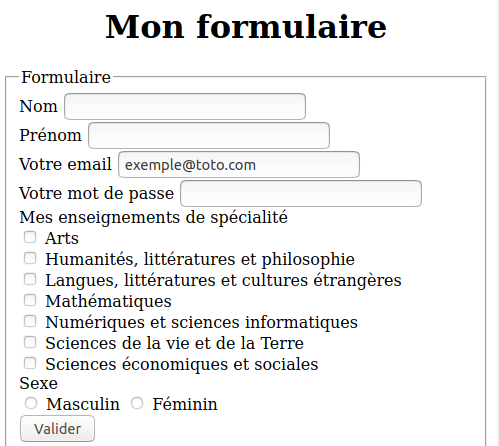
Mon premier formulaire
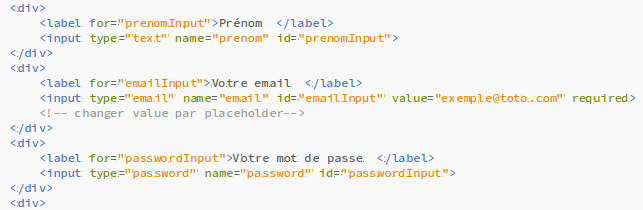
Recopiez le code ci-dessous que vous nommerez formulaires.html et que vous compléterez.


- Un formlaire est encadré par les balises <form>
- L'attribut action pour l'instant est complété par le nom de la page pour rester sur la même page. La valeur de l'attribut changera lorsque nous enverrons le formulaire sur un serveur en vue de son traitement.
- La balise <fieldest> permet d'afficher le cadre ainsi que la légende.
- La balise <label> permet d'afficher l'étiquette.
- La balise <input> permet d'afficher un champ. On écrira toujours le type de saisie pour le champ et on lui donnera un nom.
- Enfin on lie le label avec son champ en utilisant un identifiant ici nomInput, de votre choix. Cet identifiant est unique, il ne peut pas être utilisé pour un autre élément.
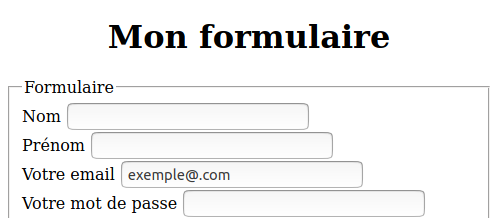
Grâce à ce lien réalisé via l'identifiant nomInput si vous cliquez sur l'étiquette nom le curseur apparaît dans le champ.
La balise div
La balise <div> permet de créer une division dans votre code html. On peut imaginer que c'est un sous-paragraphe et donc il y aura un retour à la ligne.
Compétez le code précédent en ajoutant une nouvelle division comme indiqué ci-dessous.


Sans les balises <div> les éléments du formulaire seraient les uns à côte des autres. Vous pouvez le tester en retirant tous les div.
Le type pasword et le type email
Complétez votre code en rajoutant les deux champs comme indiqué ci-dessous.


- Pour le type email lorsque vous validerez si le texte n'est pas au format classique d'un email il ne le validera pas.
L'attribut value permet de préremplir le champ.
Si vous remplacez value par placeholder le texte est grisé.
L'attribut required oblige l'utilisateur à compléter le champ. La validation du formulaire ne sera pas accepter tant que le champ n'est pas rempli. - Pour le type password des points complètent le champ.
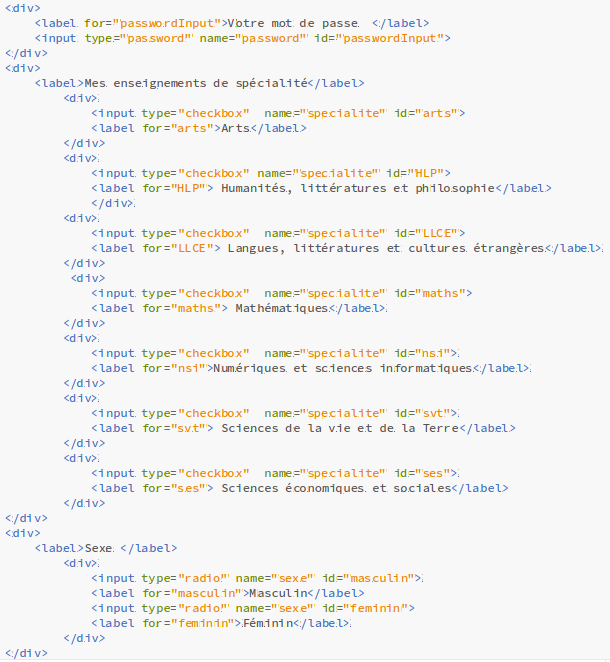
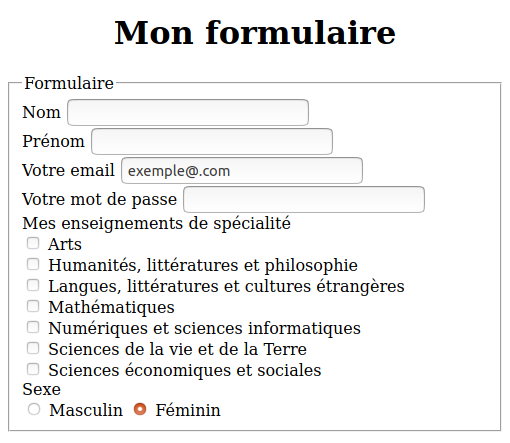
Le type checkbox et le type radio
- Les éléments <input> de type checkbox sont affichés sous la forme de boîtes à cocher. Elle permettent de sélectionner une ou plusieurs valeurs dans un formulaire.
- Les éléments <input> dont l'attribut type vaut radio sont des valeurs parmi lesquelles on ne peut choisir qu'une seule d'entre elles. Les « boutons radio » sont représentés par des cercles.


La validation du formulaire
Pour valider le formulaire on utilisera un input de type submit.
Complétez votre code comme indiqié ci-dessous.


On remarquera que lorsque vous validez votre formulaire toutes les valeurs des champs apparaîssent sur la barre d'adresse du navigateur.
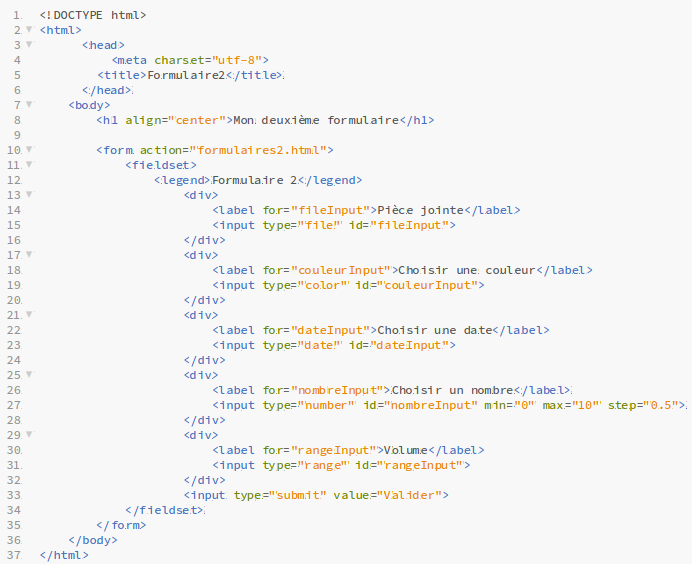
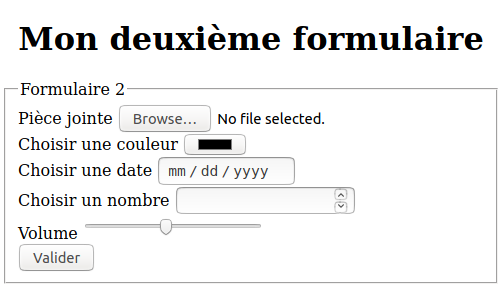
Mon deuxième formulaire
Ici nous allons créer un deuxième formulaire en exploitant d'autres types possibles
Recopiez et testez le code ci-dessous.


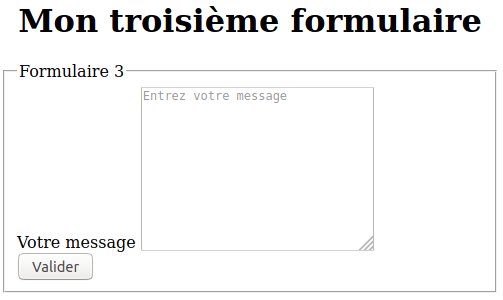
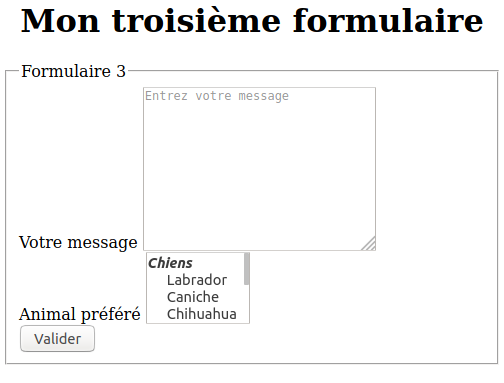
Mon troisième formulaire
Ici nous allons étudier deux types qui sont area et select
Le type area
Ce type nous permet de saisir un fichier texte dans un champ où nous pouvons préciser la taille du champs en indiquant le nombre de lignes (rows) et le nombre de colonnes (cols)
Recopiez et testez le code ci-dessous.


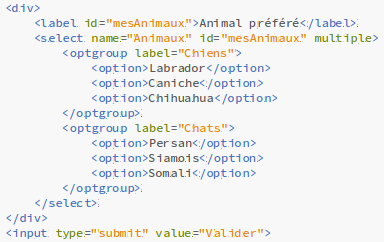
Le type select
Nous allons terminer par le type select. Ce type nous permet de créer des sous groupes grace à la balise <optgroup> et parmi ces sous-groupes proposer différents choix grace à la balise <option>.
Complétez votre code comme indiqué ci-dessous.


Exercice
Créez un site web semblable à ceci : Exercice