JavaScript (« JS » en abrégé) est un langage de programmation dynamique complet qui, appliqué à un document HTML, peut fournir une interactivité dynamique sur les sites Web. Il a été inventé par Brendan Eich, co-fondateur du projet Mozilla, de la Mozilla Foundation et de la Mozilla Corporation.
Ce langage est le plus souvent utilisé côté client c'est à dire dans le navigateur internet de la machine de l'utiisateur.
Ma page html, ma page JavaScript et ma feuille de style
Dans cet exercice nous allons créer trois fichiers qui devront se trouver dans le même dossier.
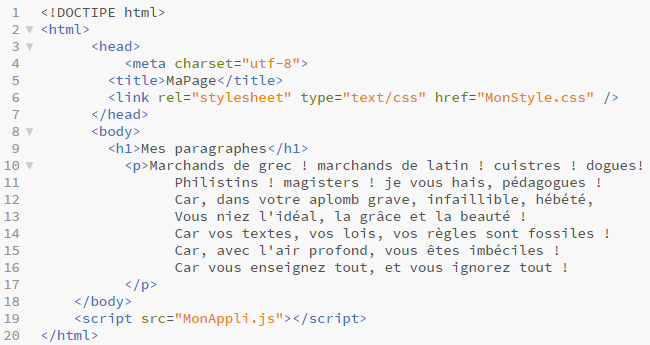
Recopiez le code html ci-dessous que vous enregistrerez sous le nom maPage1.html ainsi que le code JavaScript sous le nom maPage1JavaScript.js et enfin le code css que vous enregsitrerez sous le nom monStyle1.css
Testez le code html.
| maPage1.html |
|---|

|
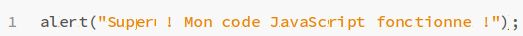
| code1.js |
|---|

|
| monStyle1.css |
|---|

|
La page web s'affiche avec une fenêtre (fenêtre surgissante ou pop-up en anglais). C'est l'instruction alert de JavaScript qui permet cela.
Utilisation d'un bouton
Dans l'exemple ci-dessus, l'instruction "alert" est exécutée dès l'ouverture de la page web.
Maintenant nous allons exécuter le même code JavaScript en utilisant un bouton qui déclenchera la même action.
Recopiez le code html et le code JavaScript indiquez ci-dessous.
| maPage2.html |
|---|

|
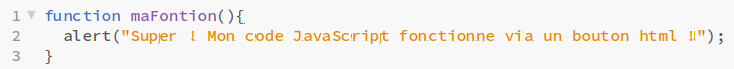
| code2.js |
|---|

|
On a créé bouton en utilisant l'élément html button .
On a associé au bouton un événement onclick .
Ainsi lors du clic de la souris, la fonction JavaScript maFonction() est exécutée.
Modifier le style d'une balise
Ici nous allons utiliser l'instruction JavaScript document.querySelector qui permet de sélectionner un élément html identifié par son id
Recopiez le code html et le code JavaScript indiquez ci-dessous.
| maPage3.html |
|---|

|
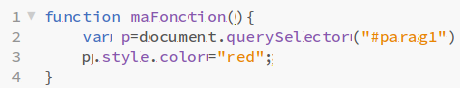
| code3.js |
|---|

|
L'instruction JavaScript document.querySelector permet de sélectionner l'élément html identifié par l'id parag1.
En ligne 2 on modifie le style de cet élément : la couleur du texte devient rouge.
Cette modification du style se trouve dans la fonction maFonction() déclenchée lorsque l'utilisateur clique sur le bouton.
Modification de la classe CSS d'une balise
Ici nous allons modifier le style d'une balise en utilisant les classes CSS
Recopiez le code html, le code JavaScript et modifiez le code CSS indiqués ci-dessous.
| monStyle.css |
|---|

|
| maPage4.html |
|---|

|
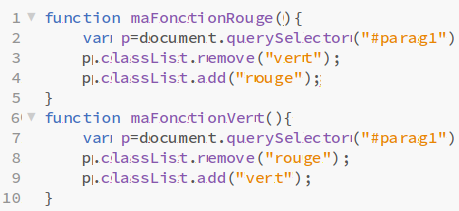
| code4.js |
|---|

|
Dans la feuille de style nous avons créé deux classes : rouge et vert.
Dans la page html nous avons créé deux boutons : Rouge et Vert qui peuvent déclencher deux fonctions JavaScript maFontionRouge() et maFontionVert().
Et enfin dans le code JavaScript nous avons créé les deux fonctions.
- En ligne 2 nous sélectionnons l'élément p
- En ligne 3 l'instruction p.classList.remove("vert") supprime l'association entre la balise d'id parag1 et la classe CSS rouge (si cette association n'existe pas, cette ligne n'a aucun effet).
- En ligne 4 l'instruction p.classList.add("rouge") associe la classe CSS vert avec la balise d'id parag1
On fait de même avec l'autre fonction.
Modifier le contenu d'un paragraphe
Ici nous allons utiliser un bouton pour modifier un paragraphe.
Recopiez le code html, le code JavaScript indiquez ci-dessous.
| maPage5.html |
|---|

|
| code5.js |
|---|

|
La méthode addEventListener
La méthode addEventListener(event,fonction) prend deux paramètres, l'évenement (event) associé à la fonction (fonction) qui sera déclenchée lorsque l'événement se réalisera.
Recopiez les codes ci-dessous
| monStyle.css |
|---|

|
| maPage6.html |
|---|

|
| MonAppli.js |
|---|

|
Si l'on regarde le code JavaScript (MonAppli.js):
- En ligne 1 on sélectionne le paragraphe.
- En ligne 2 on crée une fonction nommée rougit. qui ajoute la classe 'rouge' à l'élément sélectionné.
- En ligne 5 on écoute quel élément le clic de la souris cible pour activer la fonction "rougit" sur cet élément.
Remplacer la ligne 3 de code6.js par p.classList.toggle('rouge') afin d'ajouter puis de supprimer sucéssivement la classe 'rouge'
La variable This
La variable This permet de cibler de manière plus précise l'élément à écouter.
Par exemple si nous avions plusieurs paragraphes, grâce à cette variable, nous savons quel paragraphe est concerné par la fonction.
Dupliquer le paragraphe de votre page html, afin d'avoir deux paragraphes, et modifier votre script JavaScript comme indiqué ci-dessous.

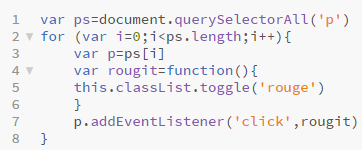
- En ligne 1 la méthode query.selectorAll permet de sélectionner tous les paragraphes dans un tableau que nous avons nommé ps.
- En ligne 2 on parcourt le tableau en se servant d'une boucle for
- En ligne 3 la variable p reçoit chaque élément du tableau. Pour nous il y en a deux.
- En ligne 4 on définit la fonction qui s'appliquera à l'élément ciblé par la variable this
La méthode preventDefault
La méthode preventDefault permet d'annuler un événemment.
Par exemple si nous ne souhaitons pas confirmer un clic de souris nous utiliserons cette méthode
Recopier les codes html et JavaScript ci-dessous.
| maPage7.html |
|---|

|
| MonAppli2.js |
|---|

|
- En ligne 1 on sélectionne tous les liens que l'on met dans le tableau liens.
- En lignes 2 et 3 on parcourt le tableau.
- En ligne 4 on écoute l'événement clic qui déclenchera la fonction définie en paramètre.
Cette fonction passe un paramètre que nous avons nommé event qui est l'événement qui aura été déclenché. - En ligne 5 on récupère la réponse à l'aide de l'instruction window.confirm
- Enfin en ligne 6, si l'utilisateur clique sur annuler, la variable reponse prendra la valeur false et l'instruction event.preventDefault() annule l'événnement clic.
Les formulaires
Dans ce paragraphe nous allons tester le Javascript sur queslques exemples de formulaires.
Le champ texte
Recopiez les deux codes ci-dessous
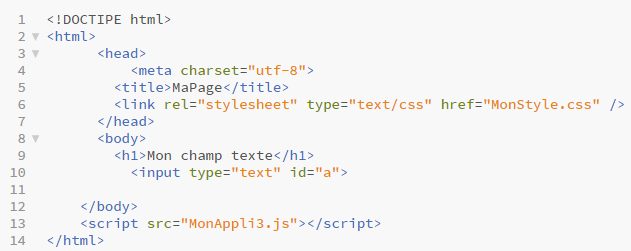
| maPage8.html |
|---|

|
| MonAppli3.js |
|---|

|
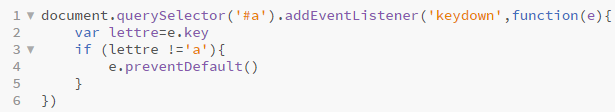
- En ligne 1 on sélectionne l'élément dont l'identifiant sur la page html est a que l'on associe à l'événement keydown, touche enfoncé, lui même associé à la fonction qui va récupérer la touche enfoncée.
- En ligne 2 on récupère la touche enfoncée grâce à la méthode key
- En ligne 4 on annule l'événement si cette lettre n'est pas a.
Soumission d'un formulaire
Pour soumettre un formulaire nous utiliserons l'événement submit
Recopier les codes ci-dessous
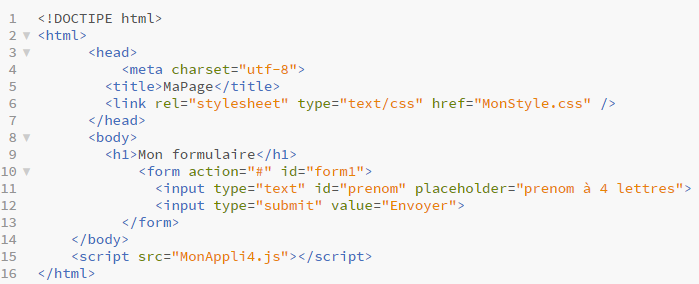
| maPage9.html |
|---|

|
| MonAppli4.js |
|---|

|
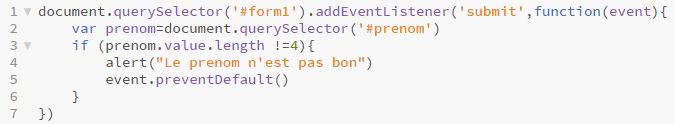
- En ligne 1 on sélectionne l'élément dont l'identifiant sur la page html est form1 que l'on associe à l'événement submit, associé à la fonction qui va récupérer la valeur du champ.
- En ligne 2 on récupère la valeur du champ grâce à la méthode value
- En ligne 3 on compare la longueur de la valeur du champ avec 4.
- En ligne 4 on affiche un message.
- En ligne 5 on annule l'événement.
Un dernier exemple
Ici nous allons tester si une case est cochée ou pas.
Recopier les codes ci-dessous
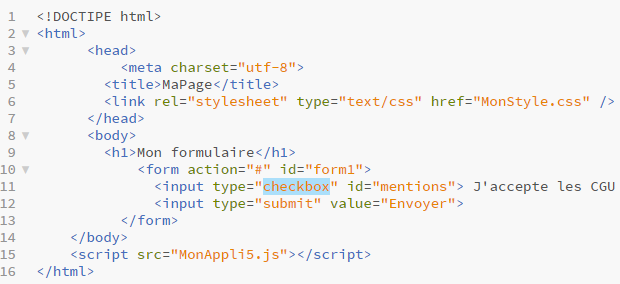
| maPage10.html |
|---|

|
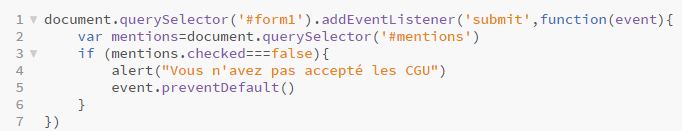
| MonAppli5.js |
|---|

|
- En ligne 3 nous utilisons la méthode checked qui renvoie true si la case est cochée ou false sinon.
Exercices
Exercice1
Créez un script où, lorsque l'utilisateur soumet un champ texte qui est vide, une fenêtre apparaît pour signaler que le champ n'a pas été complété correctement.