Sur votre machine, dans votre répertoire HTML créez un autre dossier nommé cours3 Il contiendra tous les fichiers de cette leçon.
Mon premier tableau
Nous allons ici utiliser des tableaux.
On utilise :
- La balise <table> qui indique le début et la fin du tableau.
- La balise <tr> qui indique le début et la fin d'une ligne.
- La balise <td> qui indique le début et la fin du contenu d'une cellule.
Créez un fichier nommé tableaux.html dont le script est ci-dessous.
 |
 |
On a ajouté l' attribut border="1" à la balise <table> pour afficher les bordures de 1 pixel de largeur au tableau.
Enfin on a utilisé la nouvelle balise <center> qui permet de centrer.
Ajouter un entête, un titre et de la couleur
- Pour préciser la taille du tableau utilisera les attributs width et height
- La balise <thead> cible l'entête du tableau.
- La balise <tbody> cible le corps du tableau.
- La balise <tfoot> cible le pied du tableau.
- Pour ajouter des entêtes au tableau on remplace les premières balises <td> par <th>
- Pour ajouter un titre on utilisera la balise <caption>
- Pour ajouter de la couleur sur une ligne ou une cellule on utilisera l'attribut bgcolor
On peut aussi choisir sa couleur en allant sur ce site : couleur html
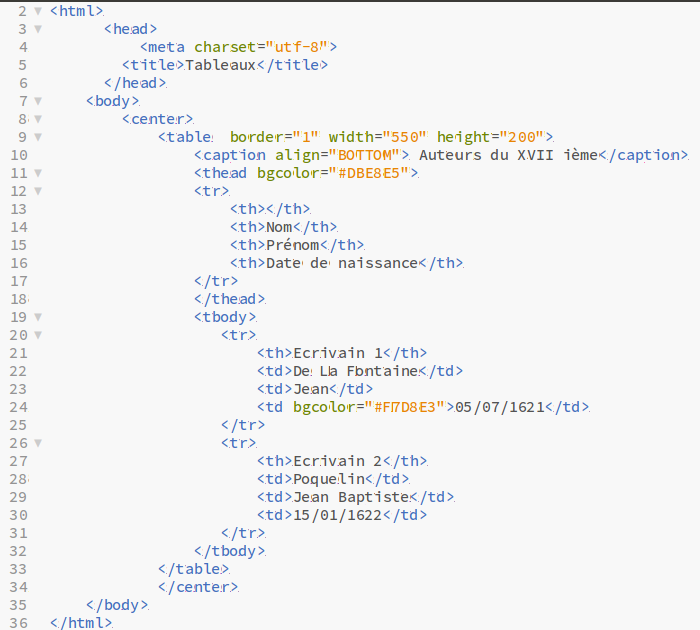
Recopiez et testez le code ci-dessous.
 |
 |
Si on veut que le titre soit en haut, la valeur de l'attribut align dans la balise <caption> sera TOP.
Modifiez le code précédant pour mettre le titre en haut.
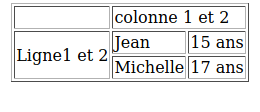
Fusionner des cellules
- Si on veut fusionner des colonnes ou des lignes on ajoutera un atribut à la balise <td>. Et la valeur de l'attribut sera le nombre de colonnes ou lignes à fusionner.
- Si on veut fusionner des cellules d'une même ligne l'attribut à ajouter à la bailise <td> est colspan.
- Si on veut fusionner des cellules d'une même colonne l'attribut à ajouter à la bailise <td> est rowspan.
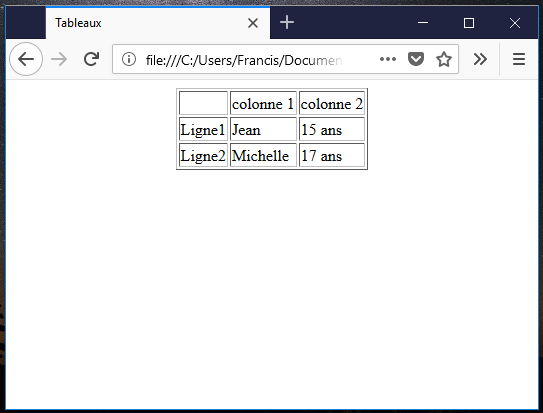
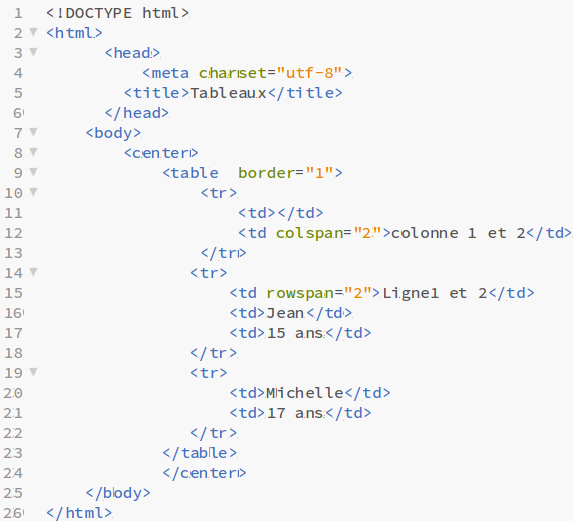
Recopiez et testez le code ci-dessous.
 |
 |
Exercices
Exercice1
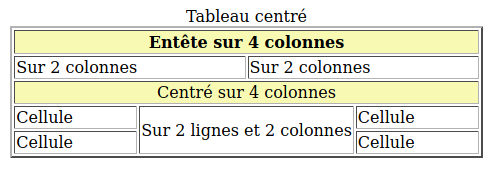
Ecrire un code html afin d'obtenir le tableau ci-dessous.

Exercice2
Dans cet exercice vous allez recopier le code ci-dessous puis faire varier les valeurs des différents attributs.

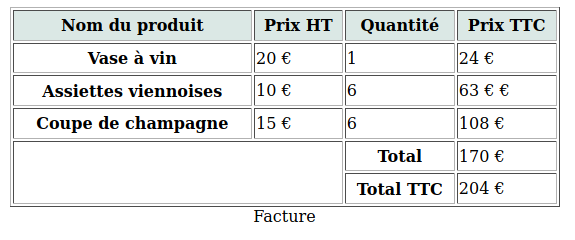
Exercice3
Ecrire le code html afin d'obtenir le tableau ci-dessous