Sur votre machine, dans votre répertoire HTML créez un autre dossier nommé cours2 Il contiendra tous les fichiers de cette leçon.
Un lien vers un autre site
Pour créer un lien, la balise que nous allons utiliser est <a>. Il faut aussi lui ajouter un attribut , href , pour indiquer vers quel site le lien doit conduire.
Ce type de lien est appelé liens externes.
Recopiez le code ci-dessous puis enregistrez votre script sous le nom lien.html.

Un lien vers une autre page
Ce type de lien est appelé liens internes.
Ces liens permettent d'acéder aux différentes page de votre site.
La balise est la même mais pour les liens externes, il faudra indiquer le lieu où est située la page.
Le mieux c'est de mettre vos pages dans le même dossier.
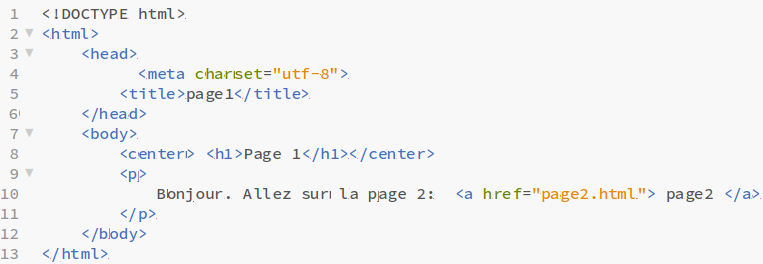
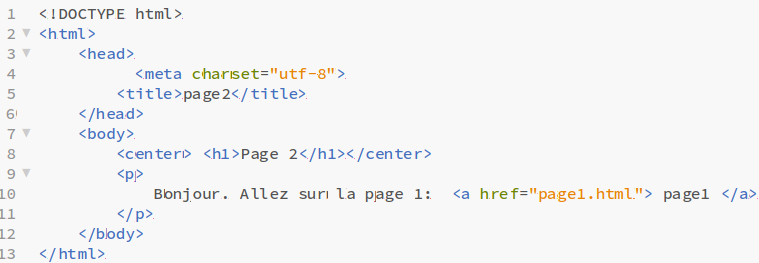
Créez les deux pages, page1.html et page2.html que vous enregistrerez dans le même dossier comme indiqué ci-dessous.
Ouvrez un des deux fichiers et testez le.


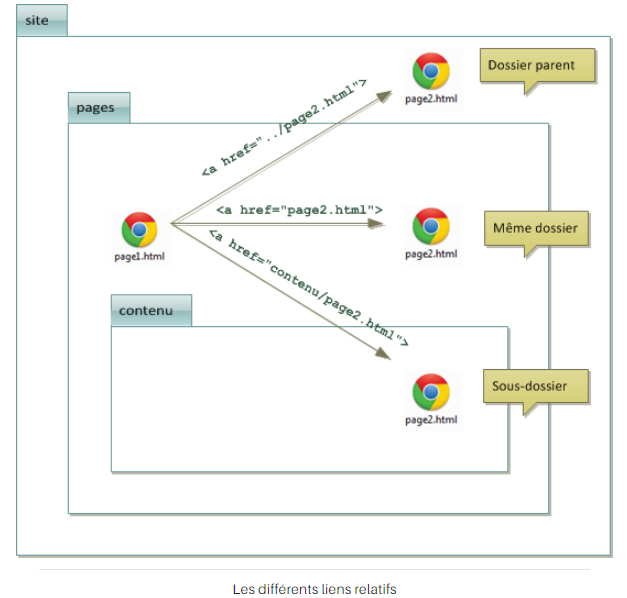
Si les pages sont situées dans un sous dossier par exemple dans le dossier pages il faudra indiquer le chemin pour accéder aux pages soit
Si votre fichier cible est placé dans un dossier qui se trouve « plus haut » (dossier parent) dans l'arborescence, il faut écrire deux points soit

Un lien vers une ancre
Une ancre située dans la même page
Une ancre vous permet de naviguer à l'intérieur d'une même page.
Si par exemple un mot a été défini dans votre page et que vous le réutilisez plus loin vous pourrez chaque fois lui ajouter une ancre pour accéder à sa définition.
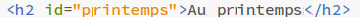
Pour créer une ancre, il suffit de rajouter l'attribut id à une balise qui va alors servir d'identifiant .
Pour identifier l'élément et ainsi créer une ancre on écrit :

Pour créer le lien qui pointera vers l'identifiant on écrit :

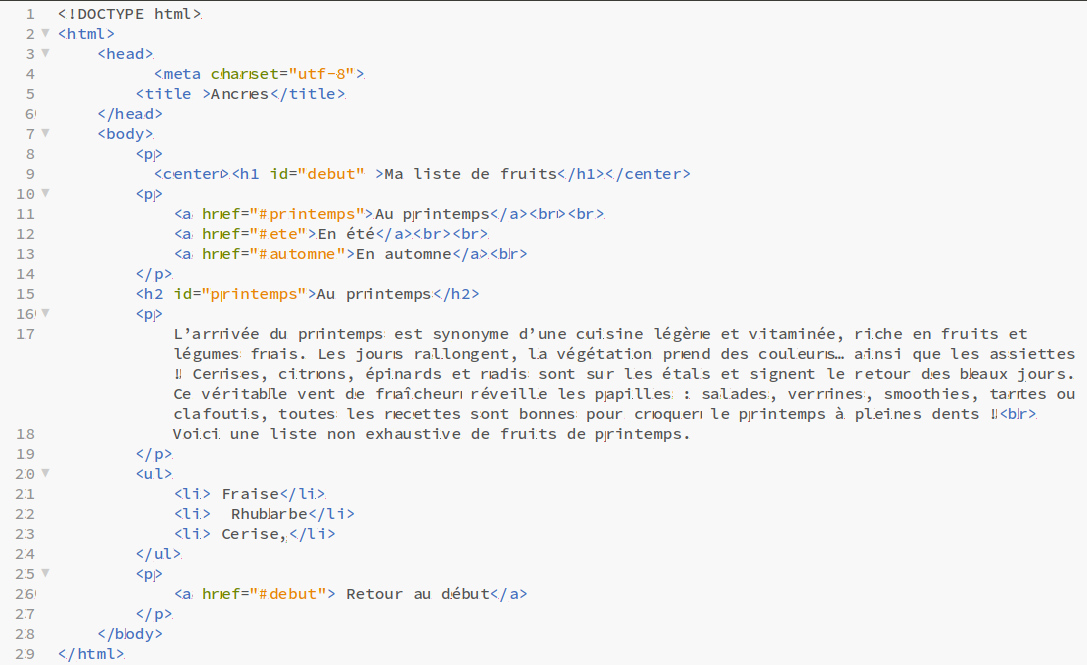
Recopiez et complétez le code ci-dessous an ajoutant la partie été et automne puis testez-le.

Une ancre située sur une autre page
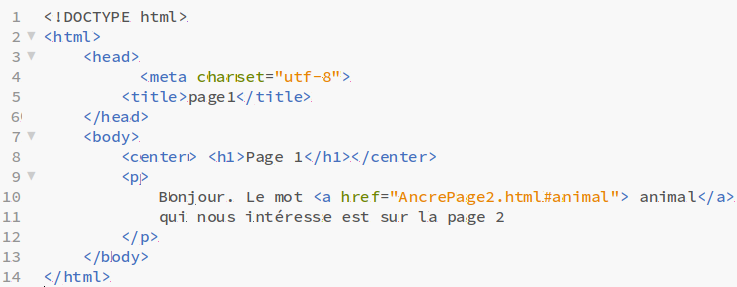
Si l'on veut qu'un élément de la page1 pointe sur un élément de la page 2, il suffira de taper le nom de la page, suivi d'un dièse (#), suivi du nom de l'ancre.
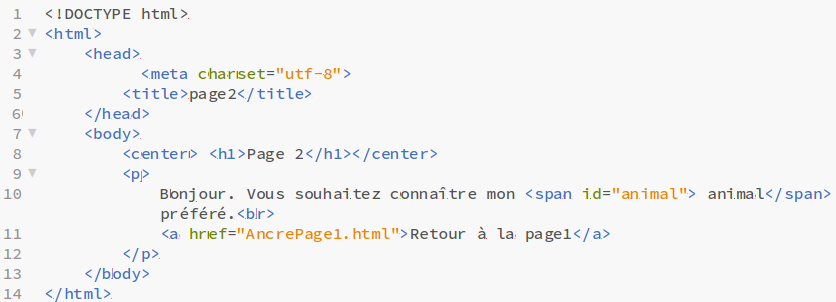
Recopiez les deux pages html ci-dessous et testez les.
 |
 |
On remarquera la nouvelle balise utilisée
<span> qui permet de cibler un mot dans un texte pour lui attribuer un identifiant.
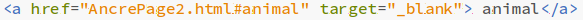
Enfin il est possible d'ouvrir le lien dans une nouvelle fenêtre. Pour cela, on rajoutera l'attibut target="_blank"à la balise <a> comme indiqué ci-dessous.

Modifiez votre code précédent pour tester l'ouverture de la page.
Deux autres liens
Un lien pour recevoir un e-mail
Vous avez la possibilité de vous faire envoyer un e-mail en utilisant les liens de type mailto comme indiquez ci-dessous.

Rajoutez la ligne ci-dessus dans votre page html précédente pour tester le code.
Un lien pour télécharger un fichier.
Vous avez la possibilité de télécharger un fichier.

Rajoutez la ligne ci-dessus dans votre page html précédente pour tester le code.
Exercices
Exercice1
Dans le dossier cours2 où se trouve le script de cet exercice nommé exercice.html, vous allez créer deux dossiers maths et icn.
Puis vous crérez la page html nommée page_maths.html dans le dossier maths et la page html nommée page_icn.html dans le dossier icn.
Le résultat que vous obtiendrez est le suivant : Le site
Pour les différents liens utilisé vous recopierez les adresses qui s'afficheront dans la barre d'adresse de votre navigateur.

Exercice2
Créer la page html ci-contre en utilisant des ancres Page ancres