Sur votre machine, dans votre répertoire HTML créez un autre dossier nommé cours5 Il contiendra tous les fichiers de cette leçon.
Le langage CSS (Cascading Style Sheets : Feuilles de Style en Cascade) a été développé dans le but de séparer totalement la présentation d'une page Web ( le langage CSS) de son contenu (le langage HTML), et de faciliter ainsi la maintenance d'un site.
Ma première feuille de stype CSS
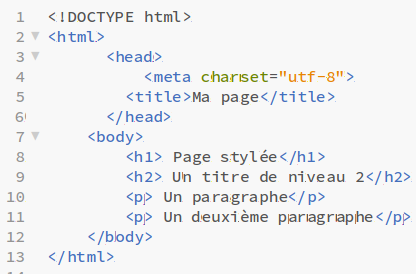
Recopiez le code html ci-dessous que vous enregistrerez dans le répertoire cours4 sous le nom page1.html.

Maintenant nous allons styler cette page la couleur de fond de la page, la couleur et la taille de la police des paragraphes et enfin la couleur des titres h2
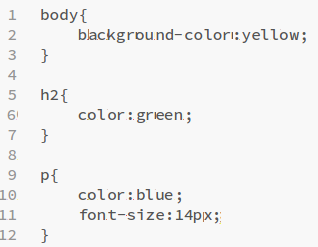
Nous allons indiquer ces trois styles dans un fichier que vous enregistrerez sous le nom styles.css dans le même répertoire que votre page.

Puis rajoutez la ligne 4 de votre code de la page html pour pointer le fichier styles.css comme indiqué ci-dessous.

Le CSS permet d'appliquer des styles à du contenu écrit en HTML grâce à des sélecteurs qui vont cibler un contenu particulier.
- En ligne 1 le sélecteur body est ciblé pour indiquer sa couleur de fond.
- En ligne 5 le sélecteur h2 est ciblé pour indiquer sa couleur.
- En ligne 9 le sélecteur p est ciblé pour indiquer la couleur et la taille de la police.
Les éléments ciblés dans le fichier CSS, ici body, h2, p sont appelés sélecteurs.
L’utilisation de sélecteurs simples, comme body, h2, p nous oblige à avoir tout les titres h2 en vert ou tous les paragraphes p en bleu.
Si nous voulons avoir des paragraphes de couleurs différentes on utilisera deux attributs HTML id et class.
Les attributs id et class
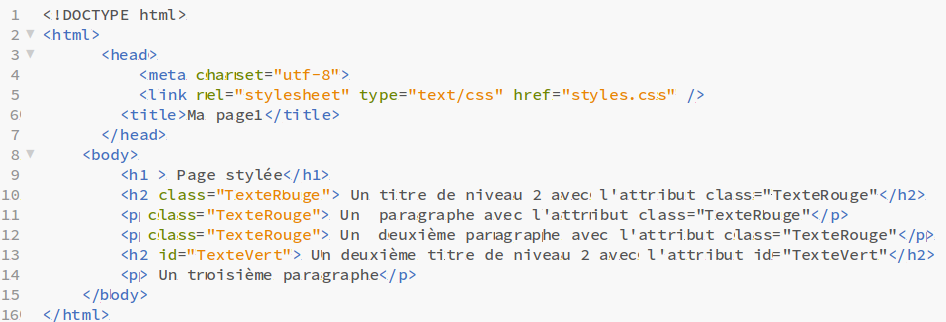
Modifiez le code html de votre page et le code de la page CSS comme indiqué ci-dessous.


Dans le fichier html, on a donné un attribut id au deuxième titre et un attribut class à un titre et deux paragraphes.
Dans le fichier css, pour définir un élément id, en CSS, il faudra préciser son nom précédé d’un dièse (#).
Pour définir un élément class, il faudra en CSS préciser son nom précédé d’un point (.).
L'attribut id désigne un élément unique dans la page alors que l'attribut class peut-être utilisé plusieurs fois.
C'est la différence entre les deux.
Opérations avec les sélecteurs
Toutes les balises sont ciblés

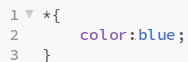
Le sélecteur * est appelé sélecteur universel.
Toutes les balises sont ciblées. Ici toutes les balises auront la valeur de l'attribut couleur à bleu.
Une balise contenue dans une autre

Ici on cible les balises i qui sont contenues dans les balises h2.
Une balise suivie d'une autre balise

Ici on cible les balises h3 qui viennet juste après une balise h2.
Une balise avec un attribut
- a[title] : sélectionne tous les liens a qui possèdent un attribut title
- a[title="Retour"] : sélectionne tous les liens a qui possèdent un attribut title dont la valeur est "Retour".
Mise en forme du texte
La propriété CSS font-family va nous permettre de définir la police du texte.
La propriété CSS font-style va nous permettre de définir un style de texte.
La propriété CSS font-size va nous permettre de définir la taille du texte.
La propriété CSS color va nous permettre de définir la couleur du texte.
La propriété font-weight va nous permettre de modifier le poids de la police.
Il existe aujourd’hui un très grand nombre de polices d’écritures disponibles et parmi lesquelles on va pouvoir choisir mais il faut savoir que certaines versions de certains navigateurs ne supportent pas toutes les polices.
Pour cette raison, nous indiquerons toujours plusieurs noms de polices en commençant par celle préférée et en séparant chaque valeur par une virgule.
Le navigateur va lire les différentes polices renseignées dans font-family dans l’ordre et utiliser la première qu’il supporte.
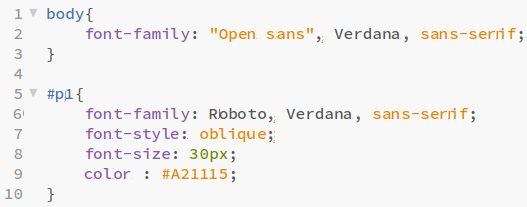
Exemple 1
Recopiez et testez les codes ci-dessous :
 |
 |

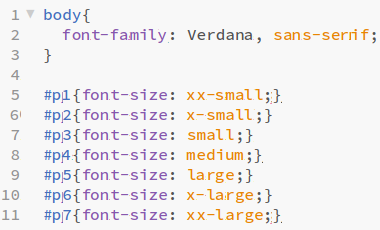
Exemple 2
Recopiez et testez les codes ci-dessous :
 |
 |

Exercice
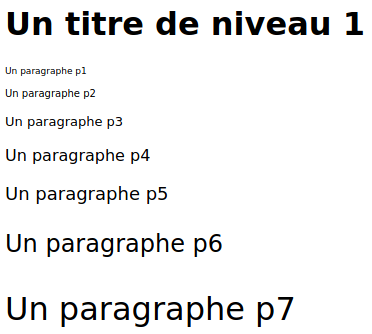
Créez les pages html et la feuille de style CSS pour obtenir le résultat suvant :
exercice
Vous utiliserez les attributs id ou class pour les couleurs de page ainsi que pour les titres.