Sur votre machine, dans votre répertoire HTML créez un autre dossier nommé cours4 Il contiendra tous les fichiers de cette leçon.
Intégrer une image dans une page web
Tout d'abord pour obtenir des images libres de droit vous irez ici Images
Pour mettre une image simple sur une page web, nous utiliserons l'élément
<image>.
C'est un élément qui demande au moins l'attribut <src> pour fonctionner.
Cet attribut qui signifie source contient le chemin pointant vers l'image que vous voulez intégrer, qui peut être une URL absolue ou relative.
Le format JPEG ou JPG est celui que nous choisirons pour le web. En effet ce format offre des taux de compression inégalés.
JPEG signifie Joint Photographic Expert Group
Ce format est devenu le standard des formats d'image sur internet car les fichiers de petites tailles seront chargés rapidement, même par une connexion bas débit.
Créez un dossier images dans le dossier cours3
Téléchargez une image au format JPEG que vous enregistrerez sous le nom image1.jpeg dans le dosier images.
Vous pouvez aussi redimensionner l'image en utilisant le lien
Redimensionner une image.
Pour cela :
- téléchargez votre image;
- faîtes un Crop manuellement (Freely) pour en prendre seulement une partie et Appliquer ;
- redimentionner et Appliquer ;
- sauvegardez l'image.
Recopiez le code ci-dessous que vous enregistrerez sous le nom image1.html.

Exercice 1
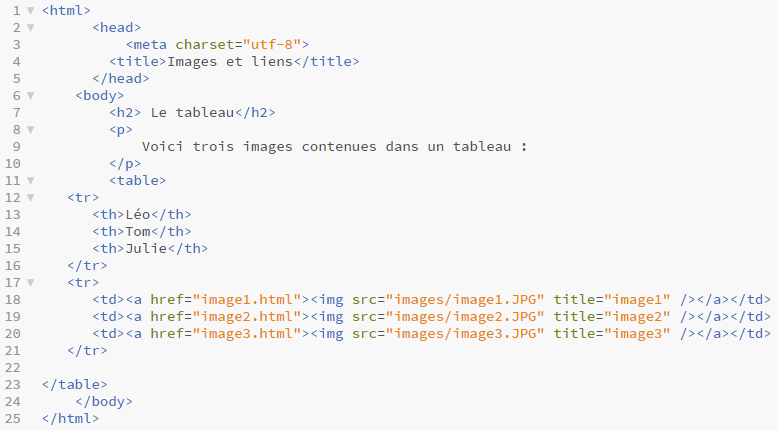
En utilisant un tableau proposer la page web suivante : tableau d'images
Image et lien
Une image peut servir de lien html comme un texte.
Recopiez le code ci-dessous

Vous obtiendrez le résultat ci_contre : code
Les iframes
Intégrer une page dans une page
La balise <iframe> permet d'intégrer une page web dans un cadre contenu dans une page web parent.
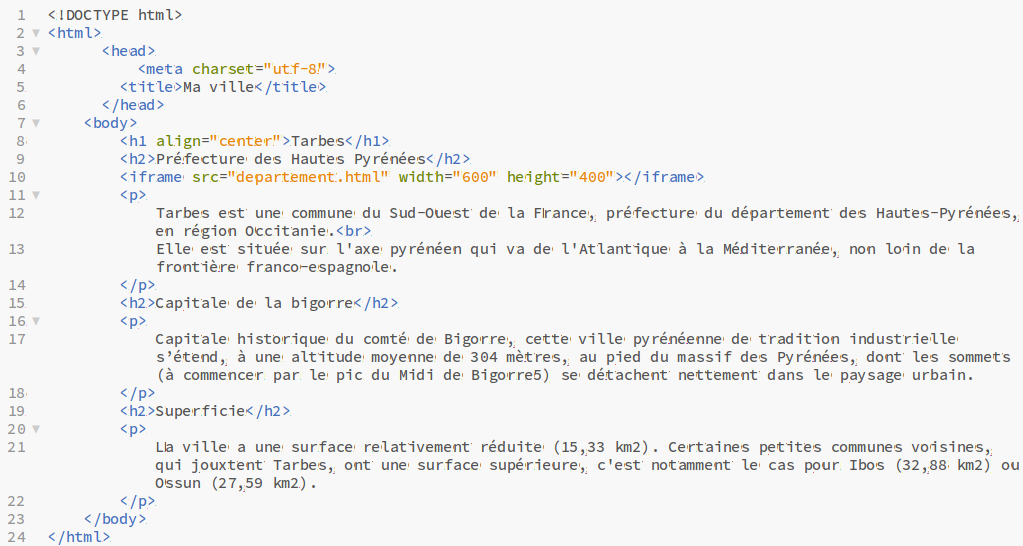
Nous allons créer une page web nommée ville.html contenant la description d'une ville, comme indiqué ci-dessous.
Nous allons créer une deuxième page web nommée departement.html contenant son département. Puis nous allons intégrer la page departement.html dans la page ville.html à l'aide d'un <iframe>.
Recopiez le code ci-dessous


Intégrer une carte
Ici nous allons intégrer le plan de tarbes en utilisant Google map
- Allez sur Google Map puis recherchez Tarbes.
- Cliquez sur Partager
- Cliquez sur Intégrer une carte
- Copiez l'iframe proposé
- Collez cet iframe juste en dessous du premier iframe de la page ville.html
Intégrer une vidéo
Dans le code ville.html vous allez ajouter à la fin le paragraphe ci-dessous, où l'iframe se trouve ici Equestria

Il se peut que la vidéo ne s'affiche pas. Pour cela essayer de changer de navigateur et si le problème demeure c'est que la personne qui a mis la vidéo en ligne n'a pas souhaité qu'elle s'affiche dans une page web.